ONE-OFF
인터렉션 디자인 가이드 본문
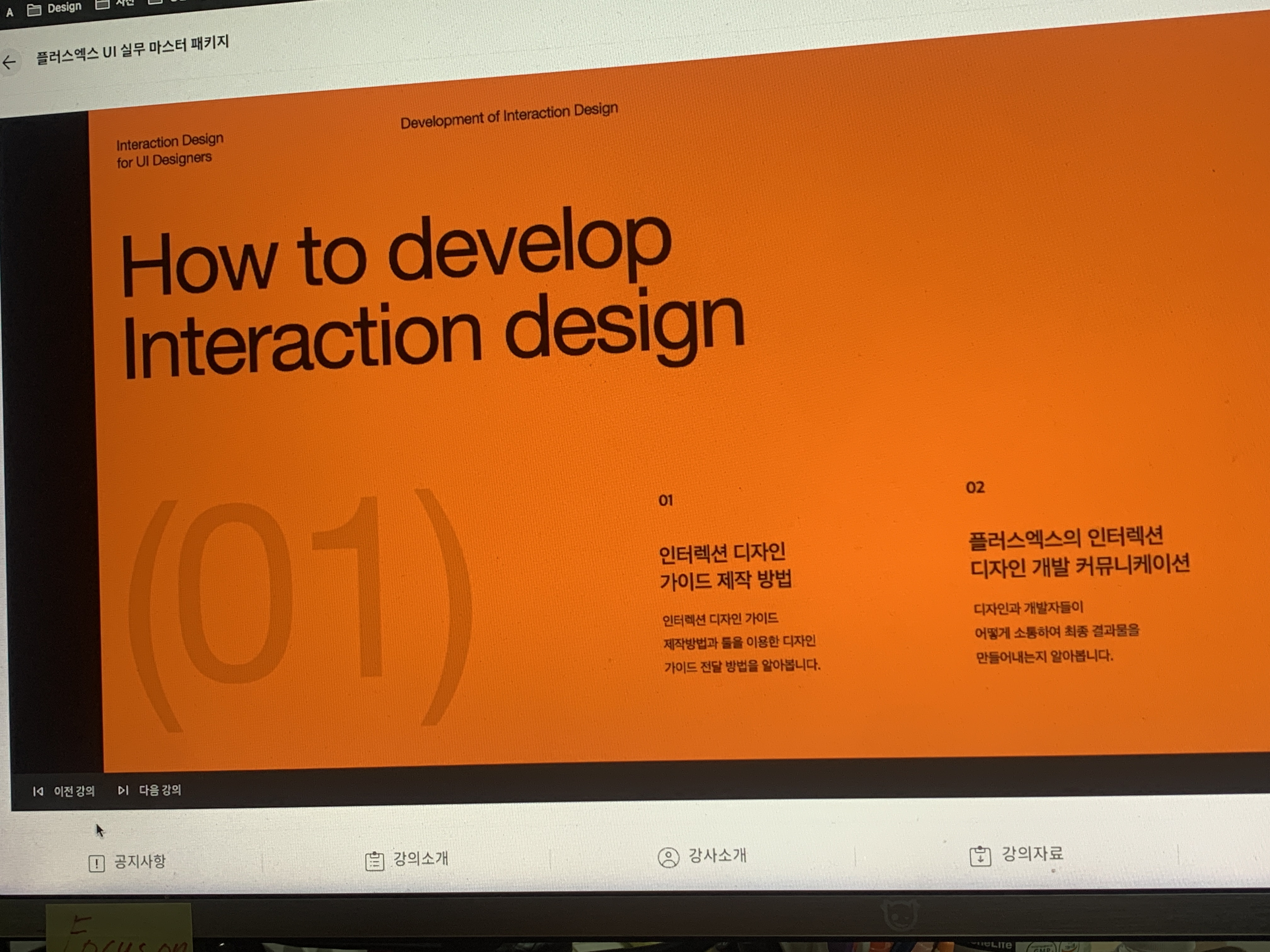
이번 강의는 웹 이용시 인터렉션이 어떤식으로 이뤄지는지 그리고 개발자와 소통할 때는 어떻게 하는지 알 수 있는 강의였다. 메인 트렌지션에서 페이지 로딩속도와 로딩의 결과값을 파악할 수 있게 설명을 해주었다. 또한 스크롤 애니메이션이 주는 인상의 핵심요소를 얘기해주고 있다. 새로움과 흥미로움을 일으키는 메인 트렌지션에서는 웹의 첫 인상이기 때문에 생각보다 경우의 수를 많이 두고 플레이 해야된다는 것을 느낀다. 이걸 활용해서 임펙트 있게 사용해야 하기 때문에 트렌지션에 대한 이해도가 필요하다고 생각되었다. 이러한 인상을 결정 짓기까지 제품과 백그라운드의 세세한 움직임까지 계산하고 포커스, 블러 값을 지정하여 더욱더 견고하게 만들어지는 것을 살펴볼 수 있었다.

개발자와의 소통
디자인만으로는 인터렉션 구현이 어렵기 때문에 개발자와 함께 진행하는 것은 중요하다. 그러기 위해서는 개발자와 소통이 굉장히 중요한데 소통을 잘 하는 방법에 대해서 강의에서 설명해주었다. 타이밍, 배지 등의 속도를 개발자에게 상세히 적어서 전달하도록 하였다. 또한 개발 전 인터렉션 시뮬레이션을 살펴볼 수 있는 사이트를 이용해 상태를 파악하는 방법도 알 수 있었다. 강의의 마지막 부분에서는 플러스엑스 사이트 중 한 부분을 사례로 설명하여 이해도를 높였다. 개발자에게 전달은 어떻게 하는지 그리고 수정 시 시트를 이용해 어떻게 이슈를 공유하는지를 살펴 볼 수 있었다.
수강후기
인터렉션은 단순히 움직임만 주는 줄 알았다. 하지만 체계적이고 정교하게 만들어지는 것이였다. 추상적인 개념일 수 있지만 기준과 규칙을 정해두어 브랜드 무드에 맞게끔 인터렉션을 작용시키도록 하였다. 브랜드에 어울리는 올바른 인터렉션은 무엇인지 늘 고민하고 실행하는게 중요하다고 생각된다. 그리고 플러스엑스에서 소개하는 인터렉션 가이드 작성방식을 살펴볼 수 있어 도움이 되었다. 아직은 인터렉션 단계까지의 디자인을 하지 않았지만 추후에 가능할 것이라는 생각이 든다. 늘 하는 생각이지만 플러스엑스는 정말 정교하고 디테일하게 항상 작업을 진행하는 것 같다.